반응형

RichText 란?
유니티의 텍스트를 사용할 때 특정 텍스트를 두껍게 강조하거나, 특정 단어만 색상을 변경하는 등 텍스트의 부준 지정 형식을 지원하는 기능입니다.
Rich Text를 활용하면 하나의 텍스트 박스 안에서 자유롭게 텍스트 크기 조절, 색상 및 굵기, 기움임 설정이 가능합니다. 이런 텍스트효과는 대사창이 있는 게임에서 특정 단어를 강조하거나, 아이템 장비 효과 등에서 활용합니다. 마크업 포맷(Markup format) 형식은 HTML과 유사하며 UGUI, Legacy GUI, Text Mesh 모두 이 기능을 가지고 있습니다.

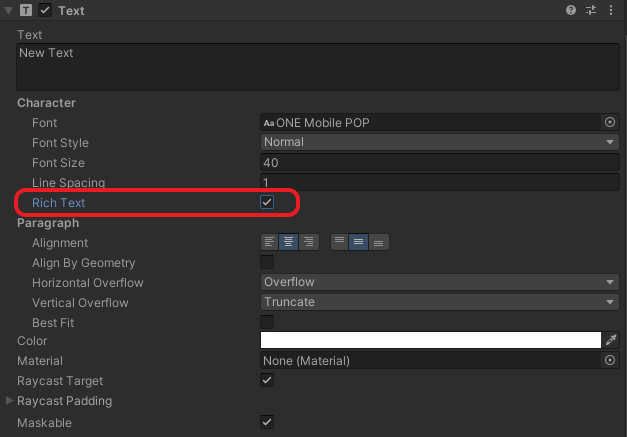
Text Component에서 Rich Text 항목이 체크되어 있으면 사용가능합니다.
태그 파라미터
텍스트 박스 안에서 태그를 사용할 수 있습니다. 태그 효과는 상호 간에 중첩해서 사용가능하며 중첩 사용 시, 순서와 상관없이 파라미터의 열림과 닫힘을 알맞게 조절해야 합니다.
| Tag | Description | Example | Notes |
| b | 텍스트를 굵은 글씨로 표시 | We are <b>not</b> amused. | |
| i | 텍스트를 이탤릭체로 표시 | We are <i>usually</i> not amused. | |
| size | 픽셀 단위로 텍스트 사이즈 설정 | We are <size=50>largely</size> unaffected. | |
| color | 매개변수 값에 따라 텍스트 색상을 설정 ( HTML 형식으로 지정 가능 ) | We are <color=#ff0000ff>colorfully</color> amused | Color는 컬러 테이블의 이름을 사용하는 방식과 #ffff00ff와 같이 16진수를 사용하는 방식이 있습니다. |
| material | 텍스트 메쉬에서만 사용가능하며 텍스트 메쉬에 여러가지의 material을 사용할 수 있습니다. | We are <material=2>texturally</material> amused | |
| quad | 태그가 입력된 위치에 Quard를 생성하여 표시, 텍스트 메쉬에서만 사용가능합니다. | <quad material=1 size=20 x=0.1 y=0.1 width=0.5 height=0.5> | 렌더러의 머티리얼 배열에서 위치에 있는 머티리얼을 선택하고 이미지의 높이를 20픽셀로 설정합니다. 이미지의 직사각형 영역은 x, y, 너비 및 높이 값으로 주어진 값에서 시작하며, 이는 모두 텍스처의 비축소 너비와 높이의 분수로 제공됩니다. |
컬러 테이블
컬러 태그에 정해진 색상으로 변경하는 기능으로 유니티에서 사용가능한 컬러 테이블은 아래와 같습니다.
| Color Name | Hex value | Swatch |
| aqua (same as cyan) | #00ffffff | |
| black | #000000ff | |
| blue | #0000ffff | |
| brown | #a52a2aff | |
| cyan (same as aqua) | #00ffffff | |
| darkblue | #0000a0ff | |
| fuchsia (same as magenta) | #ff00ffff | |
| green | #008000ff | |
| grey | #808080ff | |
| lightblue | #add8e6ff | |
| lime | #00ff00ff | |
| magenta (same as fuchsia) | #ff00ffff | |
| maroon | #800000ff | |
| navy | #000080ff | |
| olive | #808000ff | |
| orange | #ffa500ff | |
| purple | #800080ff | |
| red | #ff0000ff | |
| silver | #c0c0c0ff | |
| teal | #008080ff | |
| white | #ffffffff | |
| yellow | #ffff00ff |
반응형
'프로그래밍 레벨업 > Unity' 카테고리의 다른 글
| [유니티 UI] Anchors(앵커)에 대해 알아보자! (0) | 2025.05.30 |
|---|---|
| [무료폰트] 상용 가능한 무료 폰트 모음! (0) | 2024.07.30 |
| [유니티 UI] Text component (0) | 2024.07.25 |























